My Roles:

For my final project at General Assembly, I chose to tackle the problem that I have been passionate about since college days: Lacking a good marketplace for students to buy and sell used textbooks.
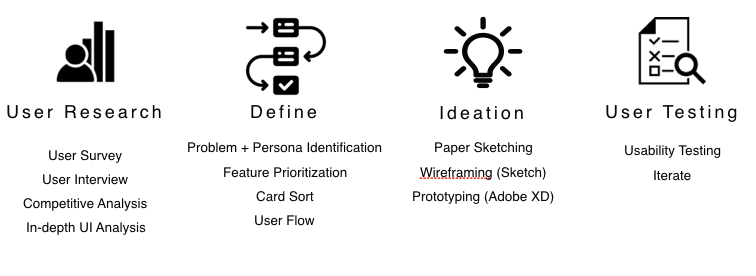
I. User Research
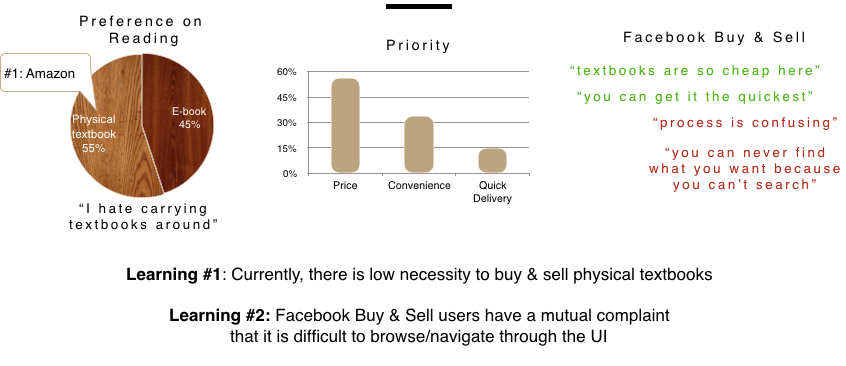
1. User Survey
Hypothesis: Students want to buy and sell used textbooks with each other, but currently-available channels have difficult usability.
Research Goal: Is this preconceived goal pervasive?



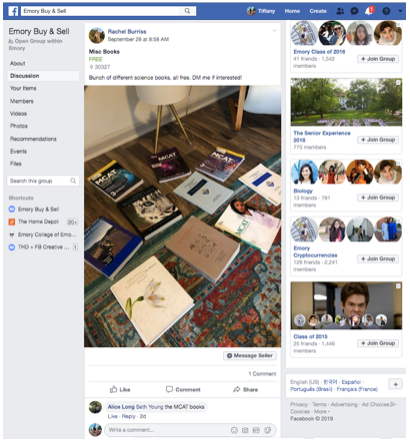
While User Survey confirmed that the preidentified problem was not pervasive, it also discovered a broader problem in the most commonly used marketplace channel - Facebook Buy & Sell.
2. User Interview
Hypothesis: Facebook Buy & Sell group’s unintuitive digital interface makes it difficult to navigate.
Research goal: Understand users’ pain points of using Facebook Buy & Sell to buy/sell used items, by interviewing 6 students who utilize FB Buy & Sell group.


Emerging Themes were:
1) Disorganized UI
2) Unclear communication between seller/buyer
3) Competitive Analysis

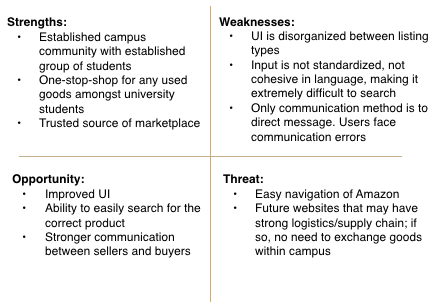
4) SWOT Analysis


II. Define
1. Problem Identification
Problem: Students confront difficulties purchasing and selling used goods from trusted channel.
How might we make the experience of buying/selling used items within campus more convenient and intuitive?
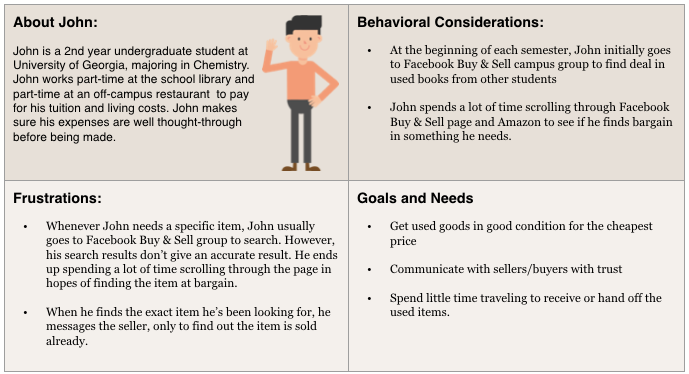
2. Personal Identification

3. Feature Prioritization

4. MVP Features
We believe that, by creating a trusted, intuitive online marketplace within campus for students, we will make it easier for students to get necessary items. We will know this will be true when we see incremental number of exchanges in goods rather than purchasing new items.
The app should include the following 3 criteria:
1) School verification
2) Ability to search through the listing
3) Easy communication between buyer & seller
5. Card Sort

Learning: While most items had consensus that fit into the major categories, there were a few items that got categorized into multiple categories depending on users’ differing experience with the item.
We will allow users to tag product with multiple categories since users categorize items differently depending on their understanding of use.
6. User Flow

III. Design
1. Paper Sketching

2. Low-Fi Prototype

3. Usability Testing
Goal: Test functionality and intuitiveness of the app
Run 3 usability tests with target users
Synthesize testing results and identify major takeaways
Identify 3-5 improvements that you will make to your work as a result of your findings
Questions to get answered: Can they complete the task unassisted?Are there any blocks preventing the user from completing the tasks? Are they completing the task as we intended? If not how are they navigating to complete the challenge.
User Task:
“You just moved into a new apartment last week and you’re looking to purchase a used desk for your room from a fellow student at your school. Use the SwapStuff app to find a used desk and purchase it.”
Some of many feedback…
Product Listing Page: User expects the ability to filter by type of furniture (i.e. desk, mattress, bed frame)Product Listing Page: User wonders how much each price is. Needs a price tag for each photo.
Product Detail Page: User wonders the location of seller, since she does not have car and wondering if the seller delivers for extra cost.
Product Detail Page: User wonders if sellers can add more than one photo, since pictures are the only thing he looks at to understand condition of goods.
Product Detail Page + Listing Page: User typically “likes” or “saves” the product and searches around before making the action to express interest, since she typically likes to compare options.
Then, I’ve implemented these feedback into my prototype.
4. Final Prototype
After 1) 3 rounds of usability testing and 2) feedback from my UX mentors Joe, Victor, and a mentor at The Home Depot, I was able to come up with a final (yet WIP) prototype:


IV. Reflection
This project was certainly a learning experience for me.
First, I had my “hypothesis” verified to be wrong in my very first research method. I initially freaked out, reached out to my UX mentors, and realized/accepted that this is perfectly fine. In fact, I learned that what’s important in UX Research is realizing my preconceived thoughts were wrong (or right), to be able to pivot to the correct problem, and to refocus on working with the correct problem.
Second, I truly enjoyed working with “numbers” and “words” simultaneously. With my background in analytics, I loved how the numbers explained the “what” and the qualitative user research explained the “why”. Having numbers verify words and vice versa were the most exciting task for me.
Comentários